chromebookにvs-codeをインストール、日本語パックで日本語表示出来ても日本語入力が出来ない!
カズもちょっとハマってしまったのでメモ。
VS codeのダウンロード
vs codeはコードエディターの定番らしい?
win10から逃げ出したカズですが何でマイクロソフトを選ぶんじゃ!という自責の念を感じつつ、使いやすいということなのでとりあえずvs codeをchromebookに入れてみました。
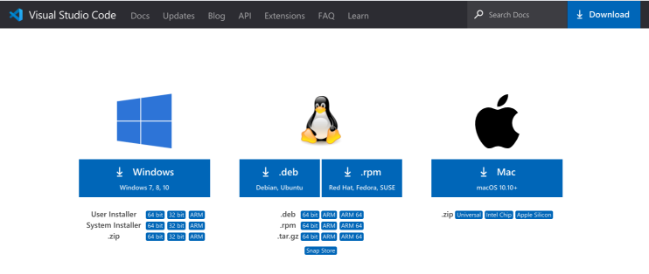
vs codeはVisual Studio Codeのオフィシャルサイトからダウンロード出来ます。

windows mac それにlinuxが準備されています。
カズはchromebookですので「.deb」ファイルをダウンロードします。
実はここでの勘違いが尾を引いてくるんですけどね。
chromebookは『chromeOS』です。
Linuxベースですが『Linux』ではないのですねぇ…^^;
VS Codeをインストール
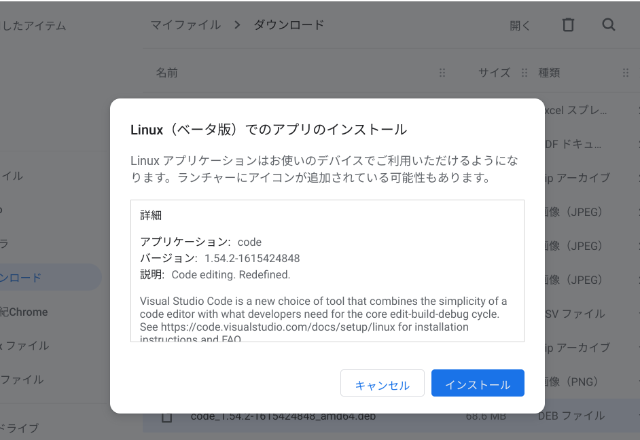
ダウンロードファイルは マイファイル ⇒ ダウンロード の中にあります。
ダウンロードしたファイルをクリックしてインストールします。
(これが間違いの元でした ^^; )

インストールが終わったら左下の丸いポッチからVisual Studio Code をクリックします。
Linux のソフトは Googleの検索窓の下に表示されます。

ハイ! Visual Etudio Code がインストールされています。
VS Codeを日本語表示にする
無事VS Code のインストールは終わりましたが英語の表示担っています。
そこで日本語表示に変えることにします。
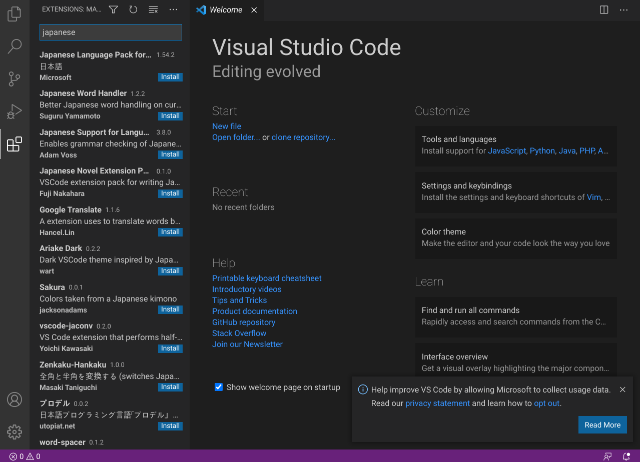
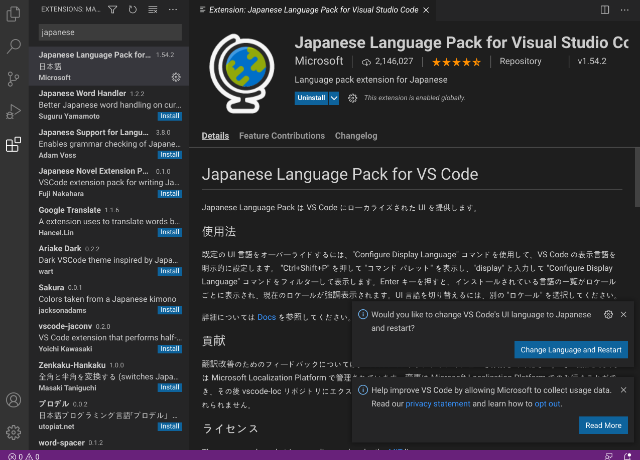
左側の4番目のアイコン(一番下)をクリックして、検索窓に「japanese」と入力し、「Japanese Language Pack for Visual Studio Code」をインストールします。

インストールが終了したらVS Codeを一旦閉じて再起動すると…

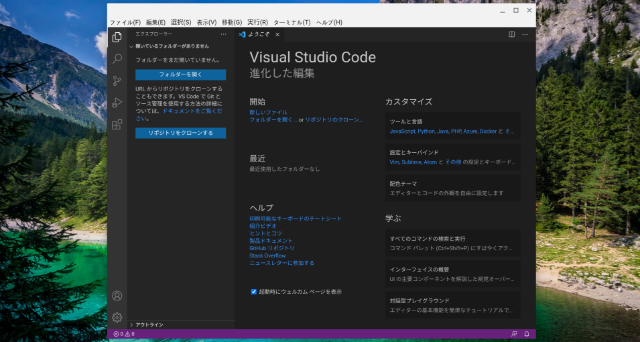
日本語で表示されましたね。
日本語入力
でもこのままでは日本語で表示はされても日本語を入力することは出来ません。
そこで、日本語が入力出来るようにします。
Linuxターミナルを起動します。
Linuxターミナルも検索窓の下にあります。(chromebookでLinuxが使えることが前提です。まだ設定してない場合にはchromebookの設定 ⇒ Linuxベータ版をONにしてください)
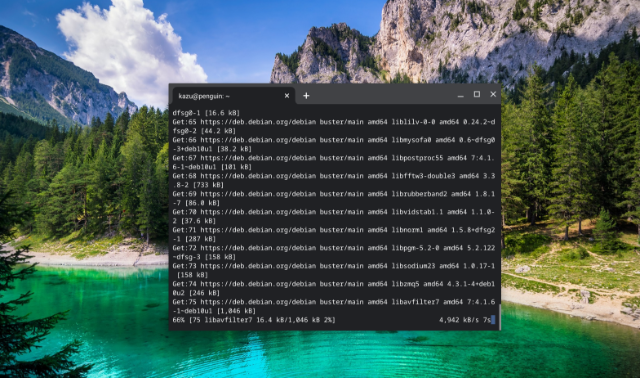
Linux ターミナルにsudo apt-get install fcitx-mozcと入力します。
上のコードをコピー(Ctrl+C)して貼り付け(Ctrl + Shift +v)でもOKです。

インストールが終わったらLinuxターミナルに『fcitx-configtool』と入力。
これも『Ctrl + Shift +v』でOKです。
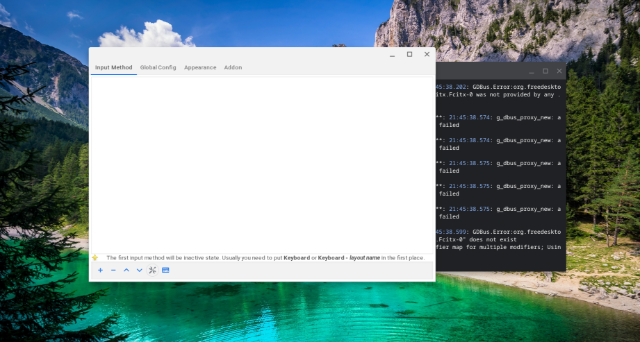
日本語入力ができない
あれっ? キーボードが見当たらない!

ここでは英語のキーボードがあるハズですけど…
日本語入力が出来ない訳とは?
ここまではすんなりと出来たハズですよね。
Visual Studio Code はオフィシャルサイトからDLしたので問題はない…
それをクリックしてインストールしたのだから問題はない…
日本語表示も問題はない… VC Code からインストールしましたからね。
そして、ターミナルを起動して…
ターミナルはLinuxターミナル…
では Visual Studio Code がインストールされたパスはどこ?
ということで多分問題はこのあたり…かと。
VS Code 再インストール 準備
日本語化パックは sudo コマンドでLinux ターミナルからインストールしましたね。
そこで Visual Studio Code もsudo コマンドで Linux ターミナルからインストールすることにします。
先ずは VS Code を削除します。
削除するには VS Code のアイコンを2本指でタップし、アンインストールをクリックします。
VS Code のアイコンが消えたら削除完了です。
次にダウンロードしたファイルをLinuxフォルダに移動します。
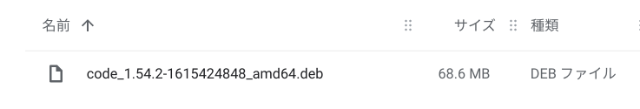
VS Code ファイルは『ダウンロード』フォルダの中にあります。
このファイルを ペンギンマークの『LInux ファイル』フォルダにドラッグ・ドロップで移動します。

VS Code 再インストール
VS Code ファイルを Linux フォルダに移動したら Linuxターミナルを起動。
sudo apt install ./ ファイル名
sudo コマンドと共にファイル名を入力してVS Code をインストールします。y/n?と表示されたら”y”を入力します。
ファイル名はバージョンで異なると思うので記入していません。自分がDLしたファイル名にします。
カズの場合では sudo apt install ./code_1.47.2-1594837870_amd64.deb と入力しました。

VS Code で日本語入力
ここで最初の手順、日本語表示設定になります。
VS Code左の4つ目のアイコンをクリックして検索窓に「japanese」と入力し、「Japanese Language Pack for Visual Studio Code」をインストールします。
インストール終了後、再起動すれば日本語で表示されていましたね。
次に日本語で入力出来るようにします。
本来はここで日本語化パックを sudo コマンドでインストールするのですが、カズは最初にインストールしていますのでここではインストールしません。
まだインストールしていない方はLinux ターミナルにsudo apt-get install fcitx-mozcと入力してインストールします。
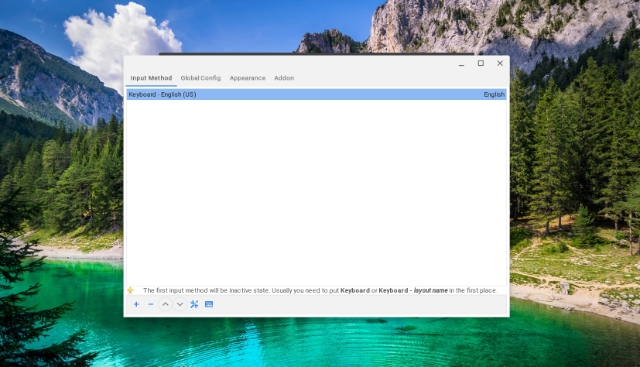
次に、Linuxターミナルにfcitx-configtoolと入力すると…
今度は英語キーボードが表示されました。
成功ですね。

日本語キーボードの選択
次に英語キーボードから日本語キーボードに変更します。
英語キーボードが選択された状態で下の方にあるマイナスの記号(ー)をクリックして削除。
一覧には何も表示されていません。
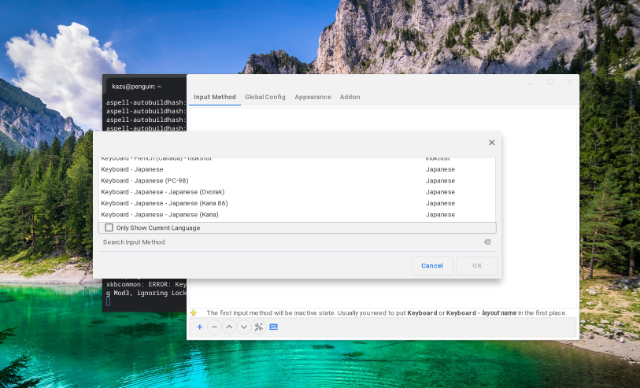
次にプラス(+)をクリックするとキーボード候補一覧が表示されます。

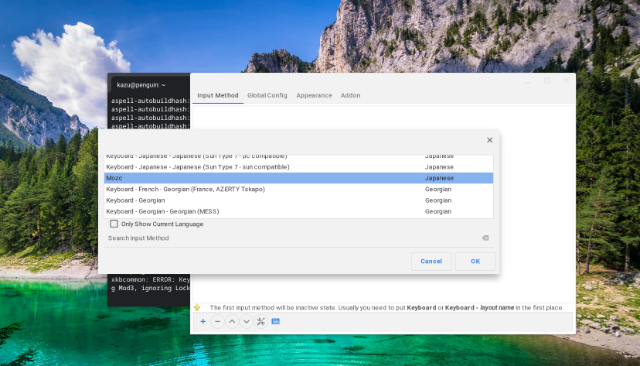
ここで青いチエック『Only Show Current Language』は外してMozc Japaneseを選択し、OKをクリック。

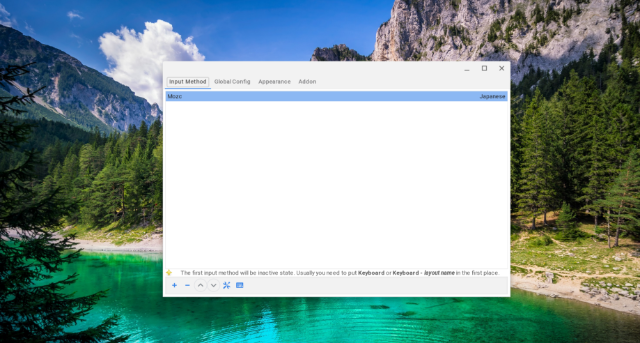
日本語が選択された状態になります。

日本語キーボードの設定
これで日本語入力が出来るようになりました….
と言いたいところですが、次の作業、設定があります。
このままではやはり日本語入力は出来ません。
選択した日本語キーボードをVS Codeで使えるようにするには名前を付けて保存しなければなりません。
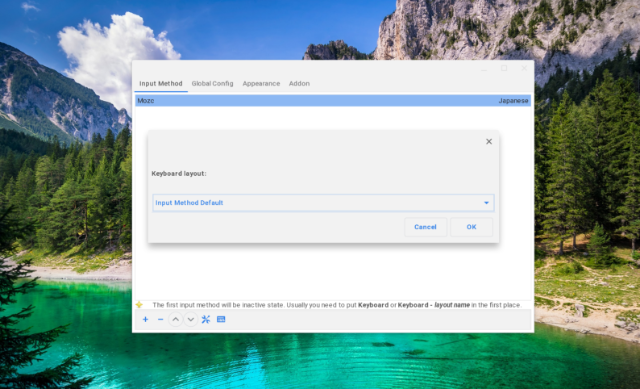
ここでは『nihongo』としておきます。
『nihongo』と入力すると右下に『nihongo』と表示されていると思います。
もし、表示されない場合には右下の部分をクリックして入力してみてください。
入力後enterキーを押してこのようなダイアログが表示されればOKです。

VS Code の再起動
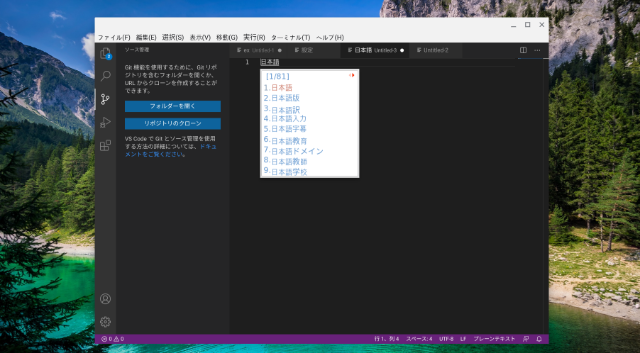
VS Code を再起動して日本語で入力してみましょう。
日本語入力出来るようになりました。
しかし、….
これでもまだなんですね。
それはchromebookをシャットダウンすると次に起動した場合にはやはり日本語入力が出来ないのですね。
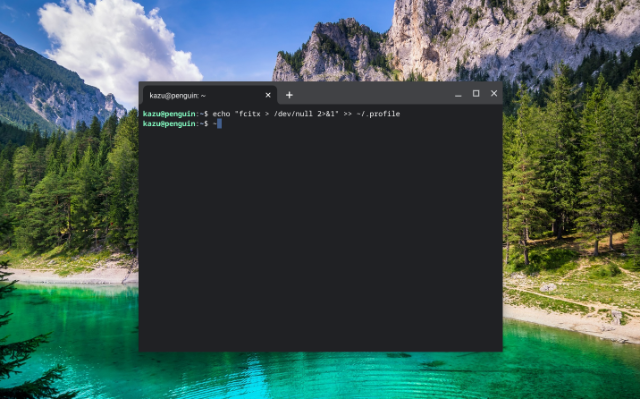
これを解消するための最後の作業echo “fcitx > /dev/null 2>&1” >> ~/.profileをLinuxターミナルから入力します。
コピペでOKです。 ^^;

これでchromebookをシャットダウン後起動してもVS codeで日本語の入力が出来るようになりました。

【VS_code日本語入力ができない】まとめ
chromebook初心者のカズですので判らないことばかりです。
でもwin10には戻りたくない!ということで試行錯誤しています。
VS Codeを使うのは初めてになりますが Java やphp をchromebookで使いたい!ということでインストールしてみました。
参考にさせていただいた多くの先人には感謝!です。
でも…なかなかうまく行かないんですよね。 ^^;
ということで、これからchromebookを使う方とVS Code インストール作業を共有したいと思います。